概要
子テーマとは、WordPressテーマのデザインをカスタマイズする際に用いるカスタム専用のテーマのことです。「子テーマ」を使用することで「親テーマ」をベースとしたテーマのカスタマイズを楽にし、サイトの見映えを簡単に変えることができます。子テーマは親とするテーマのバージョンアップに影響をされず保持される為、アップデートの際カスタマイズ内容を保持することが可能になります。
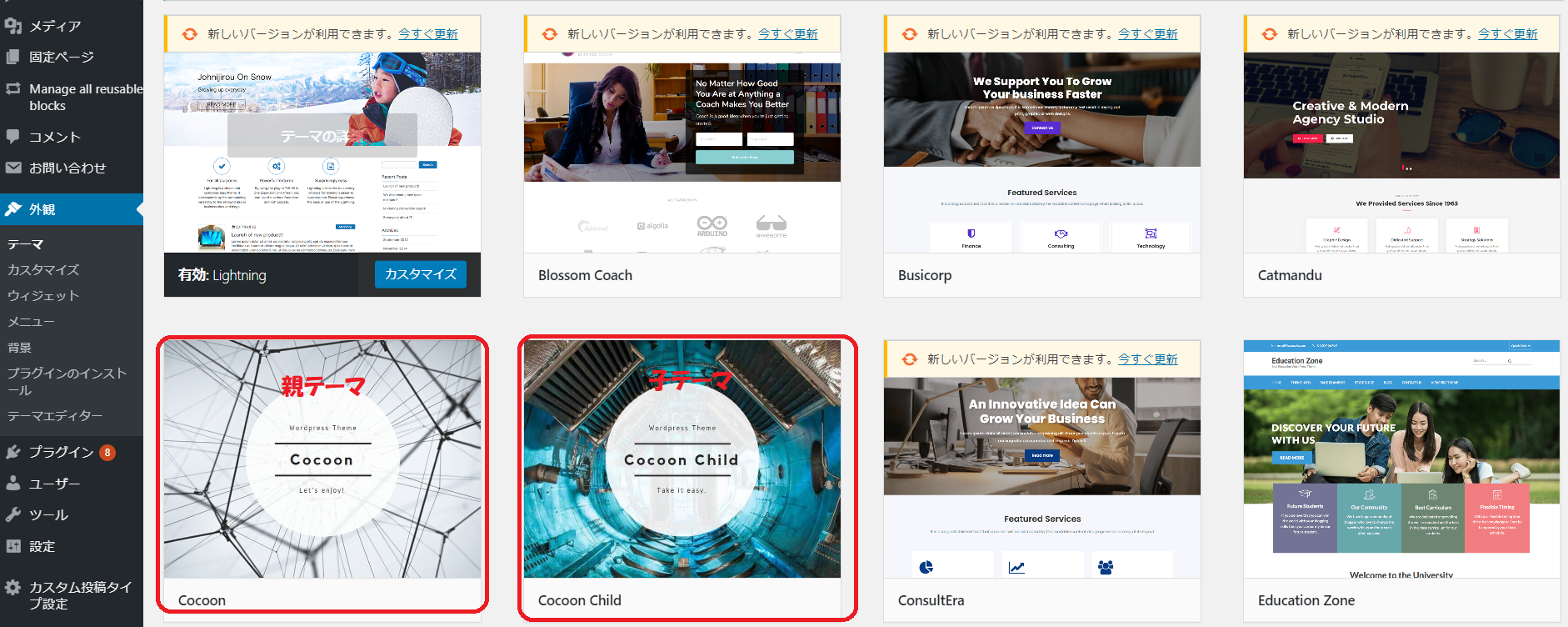
例えば、Cocoonは、親テーマ、子テーマが元々用意されています。Lightningなどは子テーマは用意されていませんので、手動で作成します。例としてLightningの子テーマの作成手順について説明します。

子テーマでカスタマイズ
概要
親テーマではなくあえて子テーマを作りカスタマイズを行う理由は、以下の通りです。
- 親テーマをカスタマイズすると、アップデート時に内容が消えてしまう。
- ソースコードの管理が容易
親テーマをカスタマイズするとアップデート時に内容が消えてしまう
- WordPressのテーマは、定期的なアップデートがある。
- 既存テーマ(親テーマ)を購入し直接カスタマイズしてしまうと、アップデート時に新しいファイルと置き換わってしまう。
- 定期的なアップデートを行わないとセキュリティが脆弱になることも。
ソースコードの管理が容易
- 親テーマをカスタマイズしてしまうと、もとのソースコードと修正したソースコードの区別が分かりにくくなってしまう。
- 子テーマを作成しカスタマイズして何かトラブルがあった場合、子テーマを削除して親テーマに戻すことも可能。
WordPressで子テーマを作成する手順
WordPressの子テーマを作成するには、以下の通り4つ手順があります。
- ① 子テーマ用のフォルダを作成
- ② style.cssの作成と基本情報の記述
- ③ functions.phpの作成と基本情報の記述
- ④画像の作成
- ⑤ 管理画面から子テーマを有効化
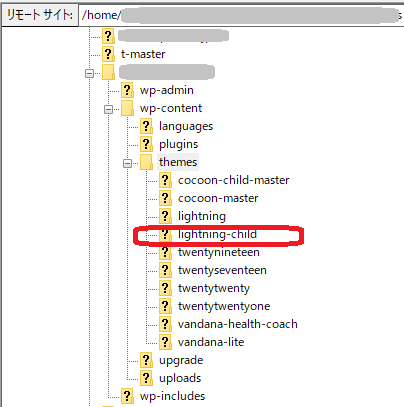
① 子テーマ用のフォルダを作成
- 新規作成する子テーマを格納するためのフォルダを作る必要があります。
- テーマは、wp-content¥themesに含まれています。
- 例えば、親テーマがlightningの場合、子テーマはlightning-childとして作成します。

② style.cssの作成とコメントの記述
- 前記で子テーマ用のフォルダを作成後、そのフォルダの中に、style.cssという名称のファイルを作ります。
- style.cssのファイルには、以下を記述します。/* ~ */は、コメントです。
/*
Theme Name: Lightning child
Theme URI: https://lightning.nagoya/ja/
Description: lightning child Theme
Author: example
Author URI: http://example.com
Template: lightning
Version: 1.0.0
*/これらのコメントは子テーマの情報として認識されます。各項目はサイトに合わせて書き換えてください。特に重要な項目は以下の2つです。
- Theme Name … 子テーマの名前(例:Lightning child)
- Template … 親テーマのフォルダ名(例:lightning)
大文字・小文字のスペルミスでもうまく認識されないので、確認して記述します。これらの2つ以外の項目は、なくても認識されます。
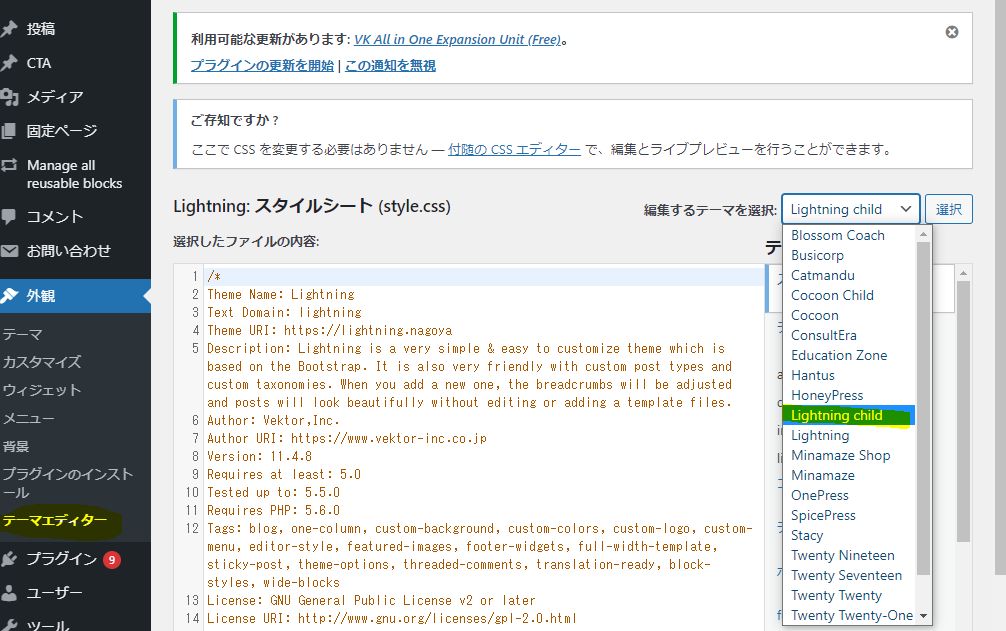
上記のように設定すると、[外観]–>[テーマエディター]のstyle.cssでリストから選択できるようになります。

③functions.phpの作成と基本情報の記述
- style.cssを作成した子テーマのフォルダ内に、functions.phpという名称のファイルを作成してください。
- functions.phpファイル内には以下を記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>上記ソースコードを記載することによって、親テーマのスタイル(CSS)が子テーマにも適用され、次に子テーマに適用したスタイル(CSS)が有効化されます。
④画像の作成
子テーマの画像をscreenshot.pngとして、子テーマのフォルダ内に保存します。
⑤管理画面から子テーマを有効化
①〜④で、すでに子テーマが作成されていますので、あとは有効化を行うのみです。
有効化は、WordPress管理画面左側の一覧から、「外観」→「テーマ」で表示されています。
今回作成した子テーマの名称が見つかったら「有効化」をクリックします。
これで、子テーマの作成から有効化までが完了致しました。

子テーマをアップロードする手順
同じようにサイトを作成したい場合、子テーマをzipで圧縮すると、テーマのアップロードから簡単に適用することができます。
前述の例の場合、「lightning-child」フォルダをzip圧縮するだけです。