概要
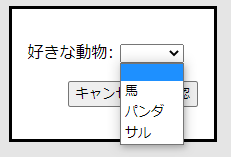
Javascriptでダイアログを作成します。”好きな動物の選択”ボタンをクリックすると、好きな動物の選択ダイアログが開き、選択後、”確認”ボタンまたは”キャンセル”ボタンをクリックすると、ダイアログを閉じます。


ソース
以下をコピペした後、動作確認を行ってください。
<html>
<head>
<meta charset="utf-8" />
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>ダイアログ</title>
<style type="text/css">
</style>
</head>
<body>
<!-- 簡単ポップアップ ダイアログ フォーム -->
<dialog id="easyDialog"> <!-- ダイアログ作成 -->
<form method="dialog">
<p><label>好きな動物:
<select>
<option></option>
<option>馬</option>
<option>パンダ</option>
<option>サル</option>
</select>
</label></p>
<menu>
<button value="cancel">キャンセル</button>
<button id="confirmBtn" value="default">確認</button>
</menu>
</form>
</dialog>
<menu>
<button id="updateDetails">好きな動物の選択</button>
</menu>
<output aria-live="polite">
<script type="text/javascript">
var updateButton = document.getElementById('updateDetails');
var easyDialog = document.getElementById('easyDialog');
var outputBox = document.querySelector('output');
var selectEl = document.querySelector('select');
var confirmBtn = document.getElementById('confirmBtn');
// "Update details" button opens the <dialog> modally
updateButton.addEventListener('click', function onOpen() {
if (typeof easyDialog.showModal === "function") {
easyDialog.showModal();
} else {
alert("The <dialog> API is not supported by this browser");
}
});
//好きな動物の選択
selectEl.addEventListener('change', function onSelect(e) {
confirmBtn.value = selectEl.value;
});
// 確認ボタンをクリックされた場合
easyDialog.addEventListener('close', function onClose() {
outputBox.value = easyDialog.returnValue + " button clicked - " + (new Date()).toString();
});
</script>
</body>
</html>

