ダウンロード
以下のサイトから親テーマ、子テーマをダウンロードして、WordPressにインストールします。インストールが終ったらテーマを有効にします。

テーマのダウンロード
Wordpressテーマ「Cocoon」の親テーマと子テーマのダウンロードページです。
設定
名前を「test」として、プレビューすると、以下のようになります。ここからWebサイトを作っていきます。

大まかなメニュー作成
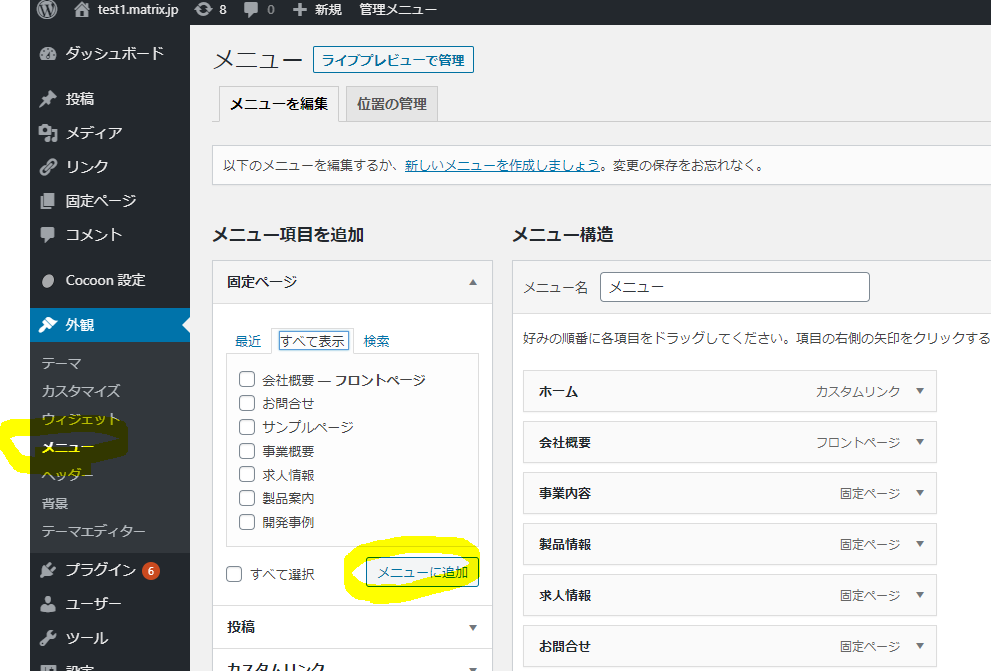
- 大まかなメニューを作成します。
- 「ホーム」、「会社概要」、「事業内容」、「製品情報」、「求人案内」、「お問合せ」のメニューを追加します。

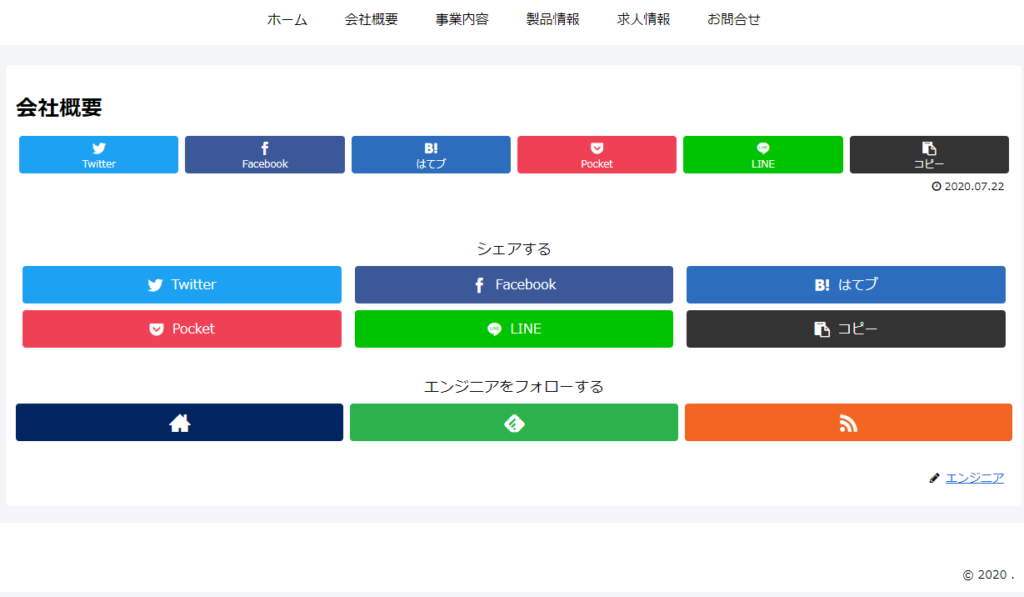
以下のように枠組みができました。

メニューが多い場合には、「Cocoon設定」の中のヘッダータブの「グローバルナビメニュー」の「メニュー幅をテキストに合わせる」にチェックを入れましょう。

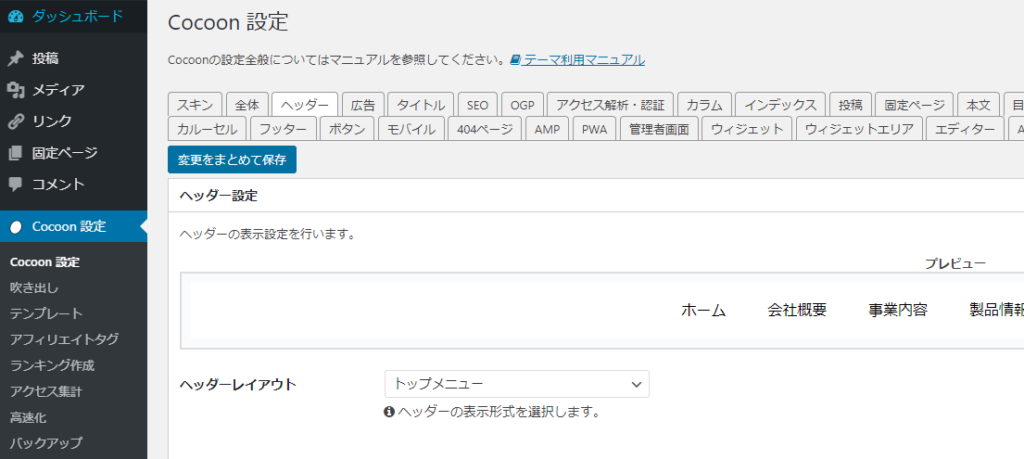
「Cocoonの設定」タブ
「Cocoon設定」には、数十のタブがあり、よく利用される設定は1か所にまとめられています。
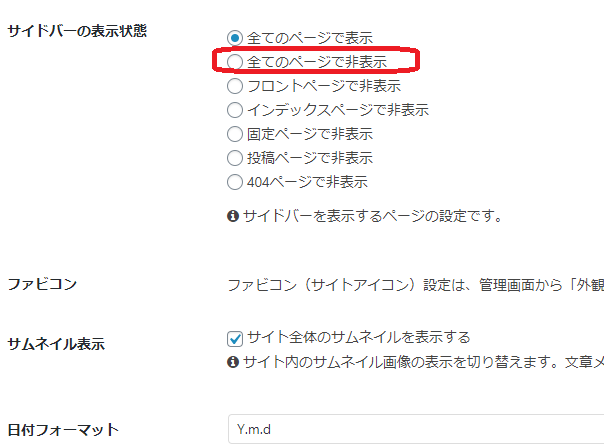
例えば、「サイドバーは要らない」と言った場合、「全体」タブの「全てのページで非表示」選択するとメインのみの1列の表示になります。

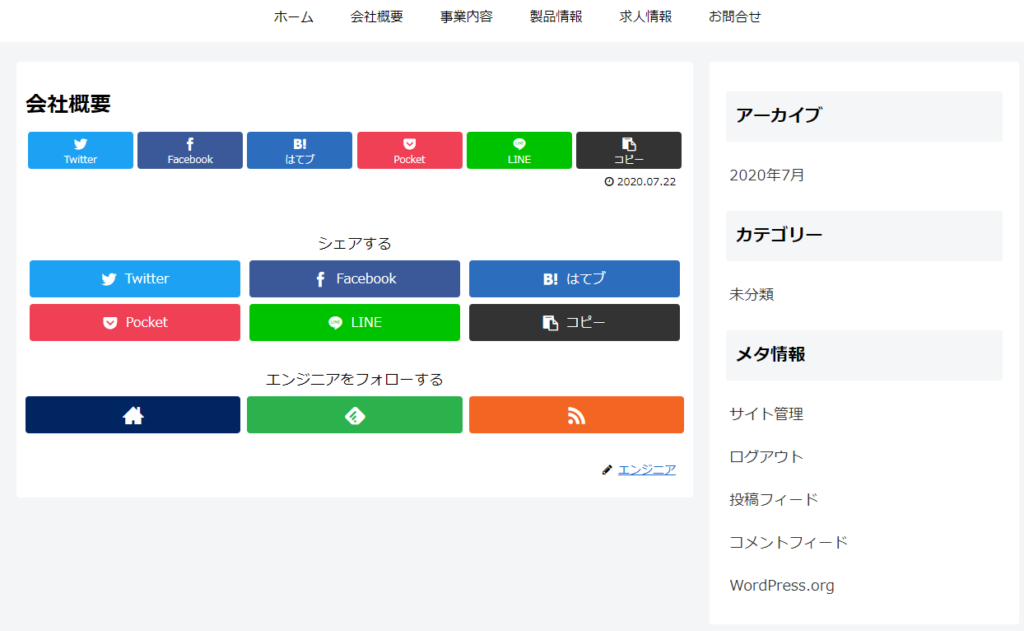
以下のように表示されます。

SNSの非表示
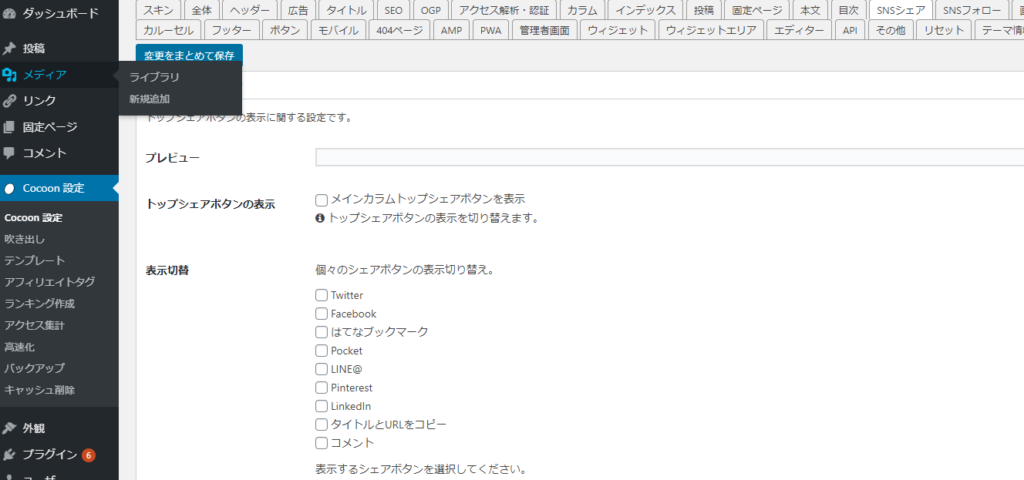
「Cocoomの設定」の「SNSシェア」からFacebookなどのSNSを非表示にします。

これで、SNSが非表示となりました。これから肉づけしていきます。


