Three.js を使う機会が多いのですが、GUIのパラメータを入力するのに便利なのがdata.GUIです。このdata.GUI について解説します。
data.GUI概要
- Three.js の example でよく使われている.
- Three.jsは、 https://threejs.org/ を参照.
- dat.guiは、 https://github.com/dataarts/dat.gui を参照.
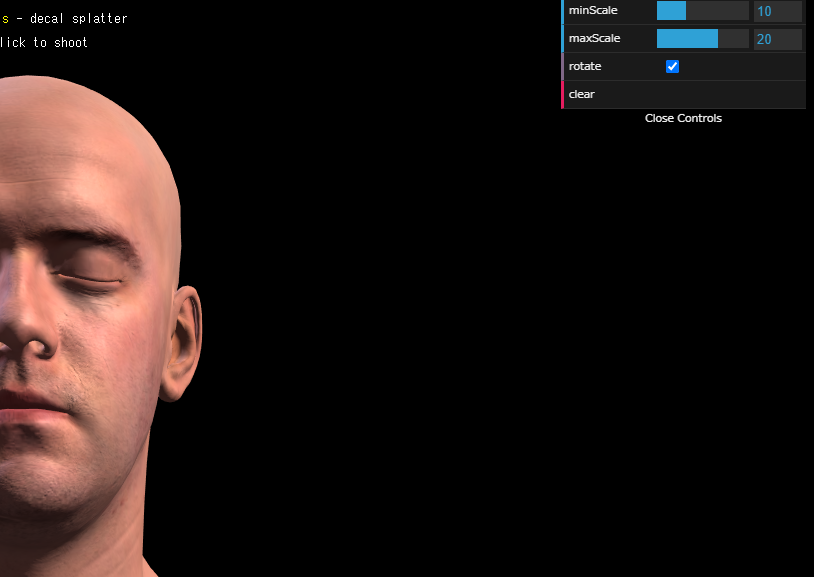
具体的には、以下のようなGUIです。左上にGUIが付くことが多いですが、右上に付けることができます。

入力レイレイアウト
Open・Close
メニューはオープンにしたり、クローズしたり出来ます。以下はCloseの状態からメニューをオープンにした状態です。


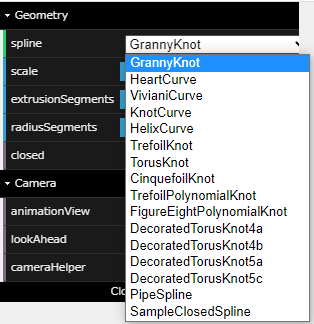
選択
- 複数のリストから選ぶことができます。
- 入力のオン・オフが出来ます。

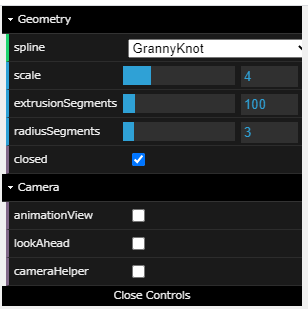
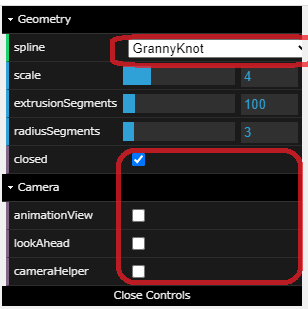
選択の例は、以下の通りです。

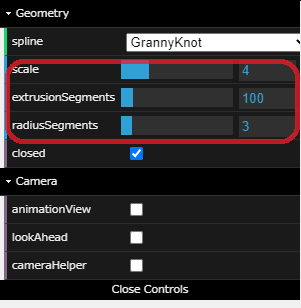
値の入力
スライダー付き値の入力ができます。

もちろんスライダー無しの入力も可能です。文字列・数値が入力できます。

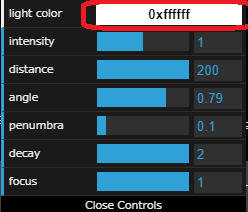
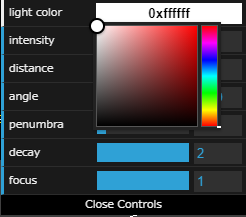
カラーボタン
カラーボタンを配置できます。

以下のように使用することができます。

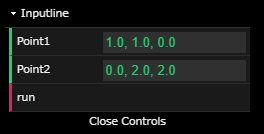
実行ボタン
何かしら実行させたい場合、実行ボタンを配置することができます。

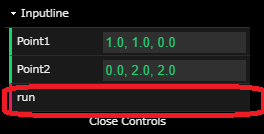
左に配置
以下のように左にも配置できます。

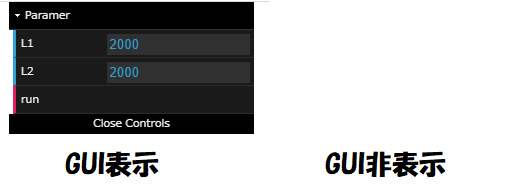
GUIの表示・非表示
GUIを表示・非表示できます。(gui.show(), gui.hide())

コーディング例
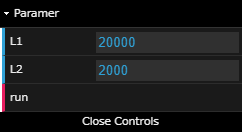
簡単な例題で、コーディングを示します。2つのパラメータを入力させて、runで実行して描画する例になります。2つパラメータの入力ボックスとrunボタンで構成されています。

function init()
{
# ~ 省略 ~
//GUI作成
const param = {
L1: 2000, // <-- 初期値
L2: 2000, //
run:onDrawShape // <--- コールバック関数
};
const gui = new GUI();
const folder = gui.addFolder( 'Paramer' );
//1つ目のパラメータ
folder.add( param, 'L1').onChange( function ( value ) {
console.log("L1"); //<-- 値が変わったら
} );
//2つ目のパラメータ
folder.add( param, 'L2').onChange( function ( value ) {
console.log("L2"); //<-- 値が変わったら
} );
//run
folder.add( param, 'run');
//値をオープンにする
folder.open();
# ~ 省略 ~
]
//コールバック関数
//run ボタンのクリックでCallされる
function onDrawShape()
{
window.confirm("aaa");
}
# ~ 省略 ~その他
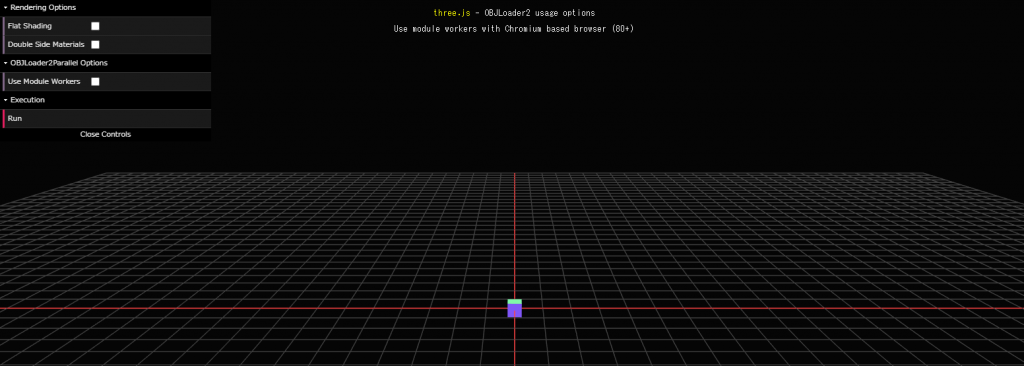
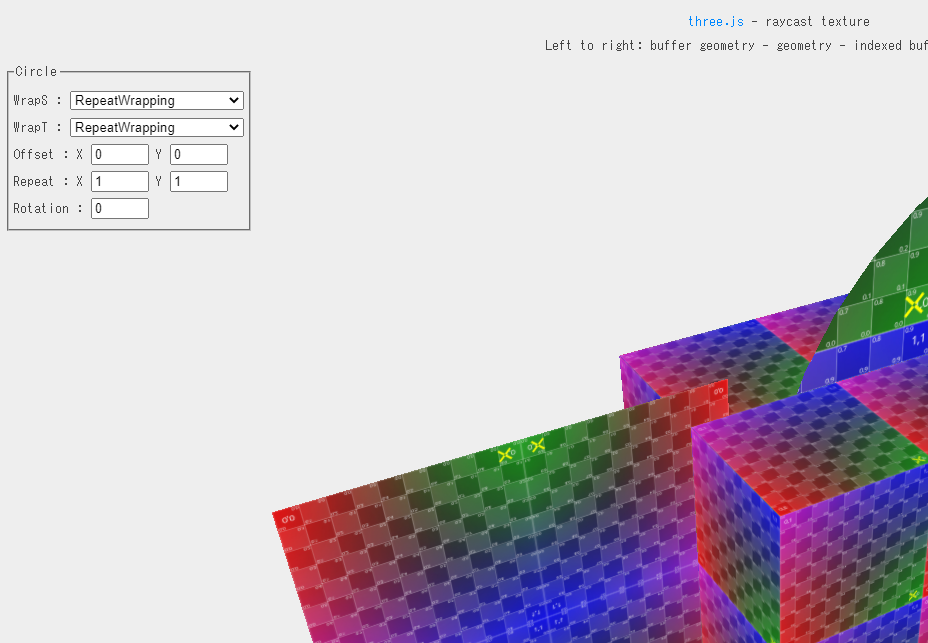
Three.jsのサンプルでは、以下のようなGUIサンプルもあります。

three.js examples

