概要
reCAPTCHA v3の導入方法について解説します。
WordPressのContact Form7を利用します。
内容
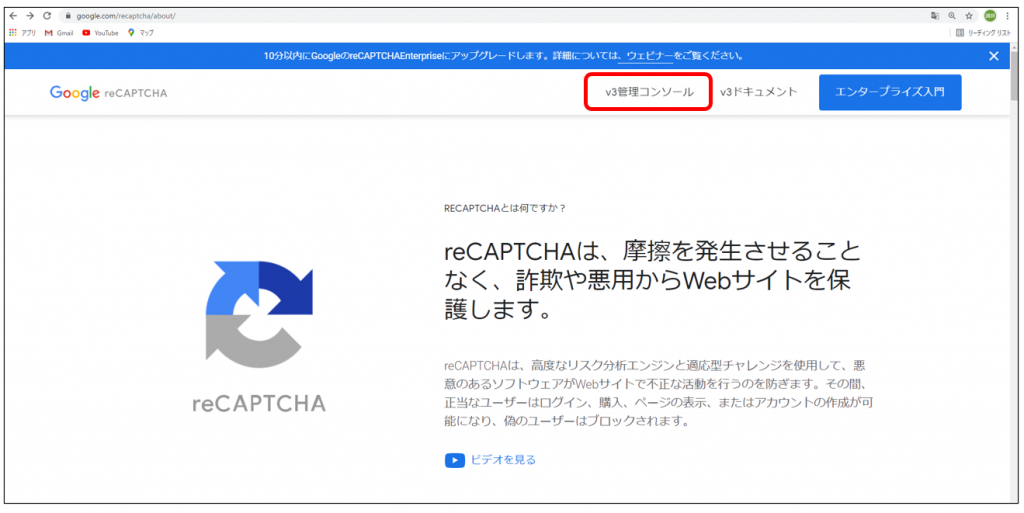
①以下のサイトにアクセスします。

reCAPTCHA website security and fraud protection
reCAPTCHA is bot protection for your website that prevents o...
➁v3管理コンソールをクリックします。

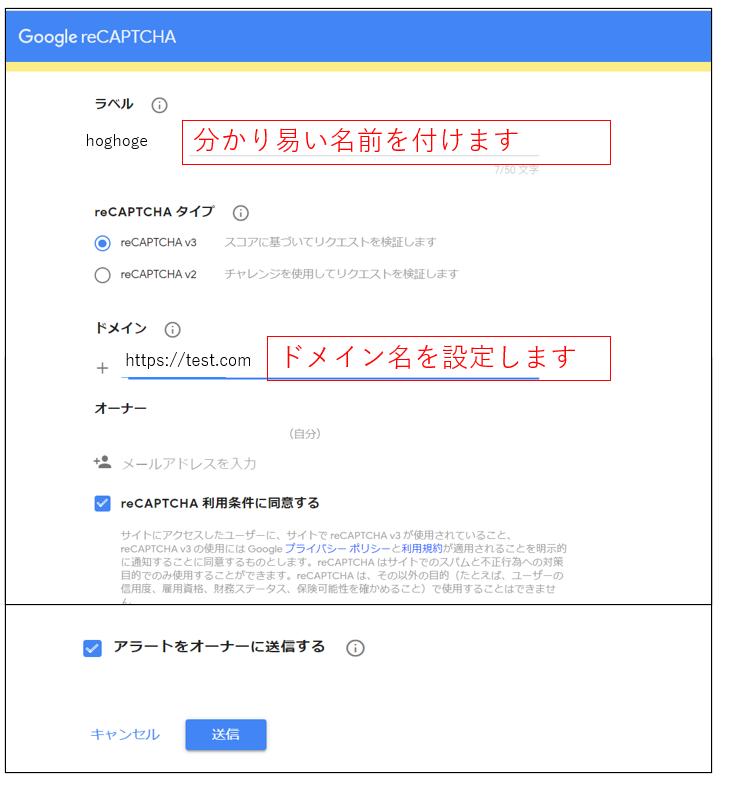
③reCAPTCHAの入力項目を設定、「送信ボタン」をクリックします。

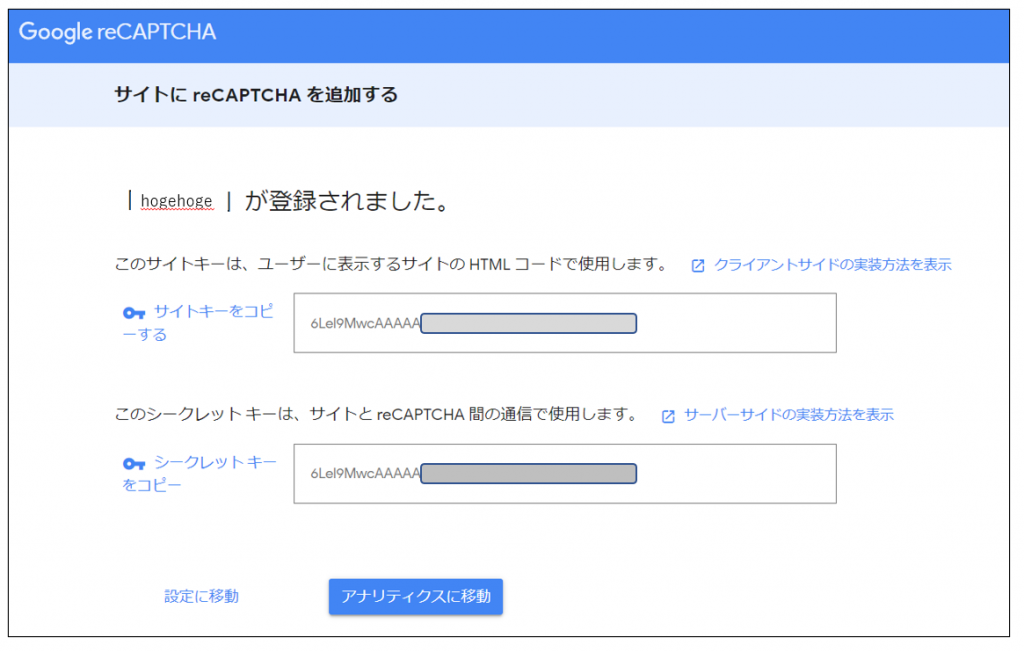
④サイトキー・シークレットキーを取得できました。メモ帳などに保存しておきます。

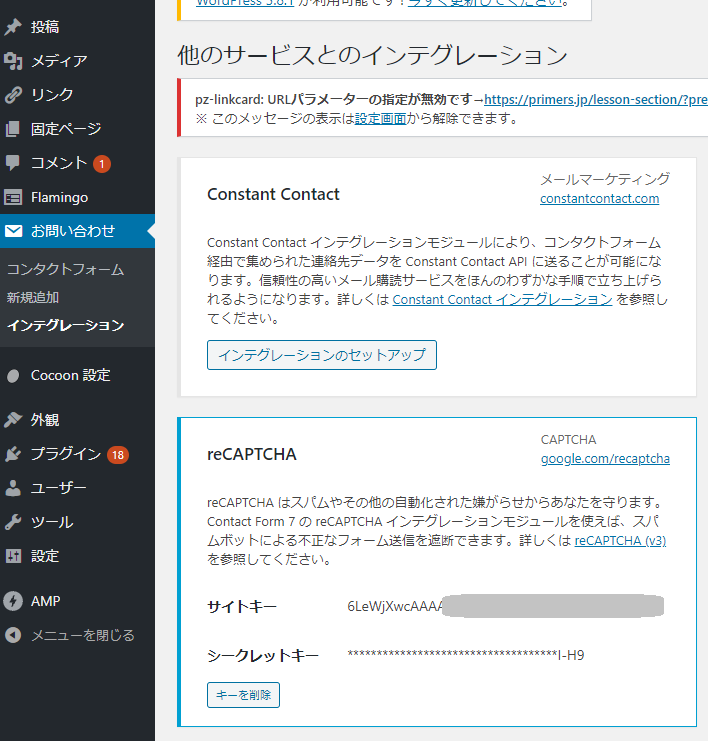
⑤「お問い合わせ」の「インテグレーション」のreCAPTHAにサイトキー、シークレットキーを設定します。

⑥右下に以下のようなアイコンが表示されれば完了です。


