概要
- OpenCVをjavascripから利用します。
- 以下のサイトを作成します。
Hello OpenCV.js
ソース
データは、https://weba.matrix.jp/data/opencvjs.zip からダウンロードできます。以下の3つを同じディレクトリ上に配置して、アクセスします。
- sample.html ( 内部でopencv.jsを使用)
- opencv.js ( javascript : 内部でopencv_js.wasmを使用)
- opencv_js.wasm ( WebAssembly : C言語などでコンパイルしてバイトコード)
参考にhtmlを掲載します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello OpenCV.js</title>
</head>
<body>
<h2>OpenCV.js sample</h2>
<p id="status">OpenCV.js</p>
<div>
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">imageSrc <input type="file" id="fileInput" name="file" /></div>
</div>
<br>
<form name="test">
<input type="button" value="grayscale" onClick="grayscale()">
<br>
</form>
<br>
<div class="inputoutput">
<canvas id="canvasOutput" ></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
<script type="text/javascript">
let imgElement = document.getElementById('imageSrc');
let inputElement = document.getElementById('fileInput');
inputElement.addEventListener('change', (e) => {
imgElement.src = URL.createObjectURL(e.target.files[0]);
}, false);
function grayscale(){
let mat = cv.imread(imgElement);
var dst = new cv.Mat();
cv.cvtColor(mat, dst, cv.COLOR_RGBA2GRAY, 0);
cv.imshow('canvasOutput', dst);
mat.delete();
dst.delete();
}
function onOpenCvReady() {
document.getElementById('status').innerHTML = 'OpenCV.js is ready.';
}
</script>
<script async src="./opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
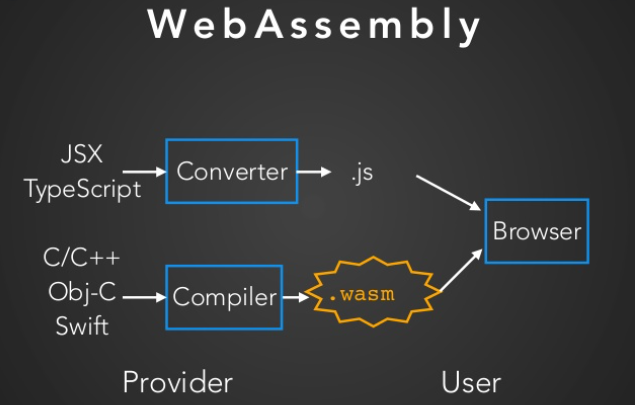
</html>WebAssembly
WebAssemblyは、C/C++などで記述したプログラムをLLVMベースのコンパイラー基盤でコンパイルし、WebAssemblyバイトコード(WASMコード)を生成したものです。
WASMはjavascriptとイメージ的に同じ位置にあり、javascript->WASMの呼び出し、WASM->javascriptができます。