概要
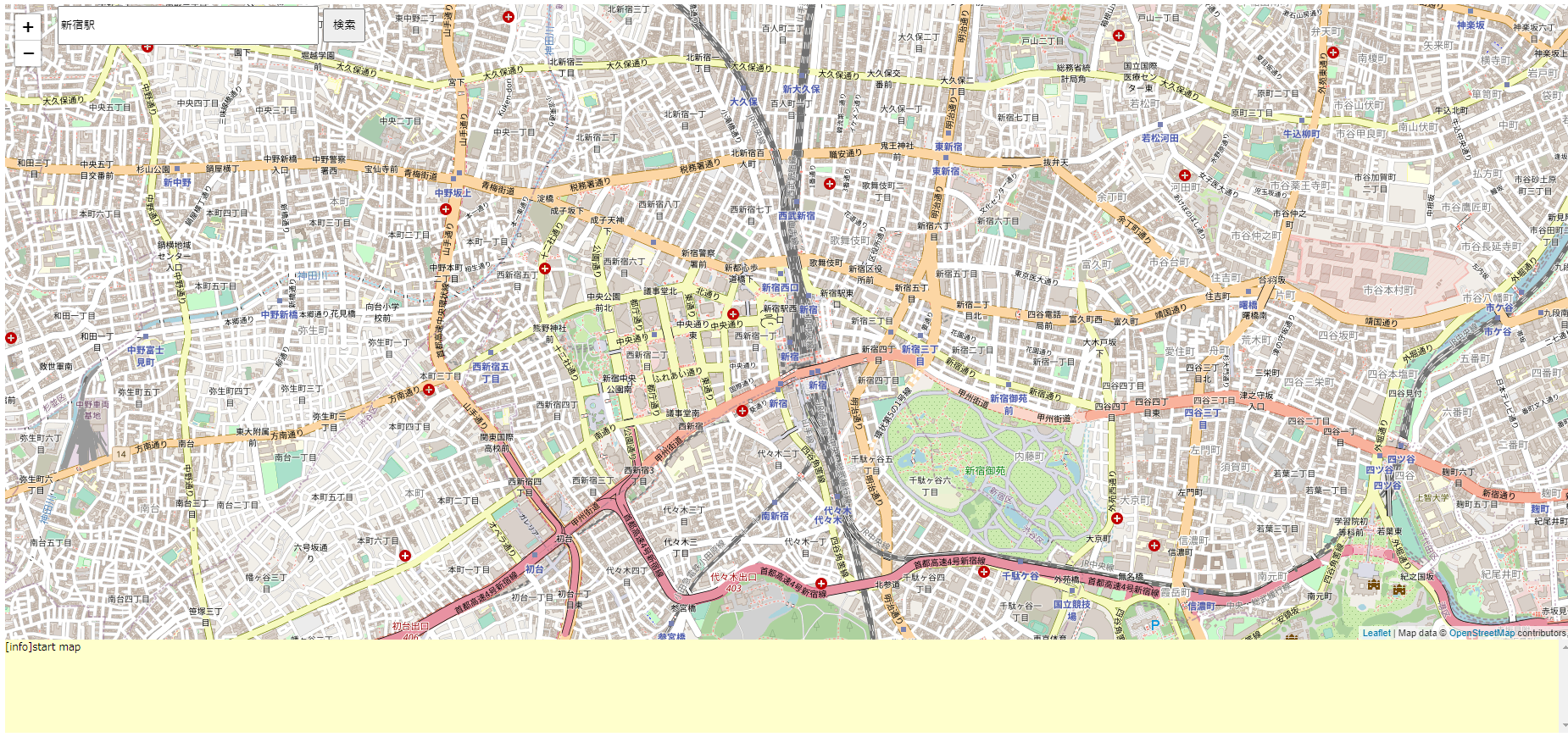
以下の機能を付けた、無料のOpenStreetです。Googleのように課金の心配はしなくてもOKです。
- 地図を表示
- 左上に検索ボックス
- 左上に拡大、縮小ボタン
- 下側にログエリア

駅名や住所、施設などで検索できます。
- 文字列検索して、候補が返却されるので、その1番目をピンを立てて表示しています。
- ログには検索結果のリストを表示しています。
- 住所はXX 1-11の場合、検索可能です。
- 住所はYY 2-10-12の場合、XX 2-10までの検索しかできません。この時、XX 2-10のエリアの重心点を指します。
コードの説明
画面のレイアウト
スタイルシートで画面のレイアウトを決めます。mapidはマップ、seachFormは検索Box、logはログ出力エリアです。
<style type="text/css">
#mapid { height: 750px; width: 1850px; z-index: 1}
#seachForm {top:10px; left:70px; position:absolute; z-index: 2}
#log { height: 110px; width: 1850px; overflow-y: scroll; font-size: 12px; font-family: "serif"; background-color: #FFFFCC; }
</style>地図の表示
地図を表示します。初期位置の緯度、経度を指定しています。
// Mapの基本設定
var map = L.map('mapid',{
center: [35.6911525833333 , 139.699627638889],
zoom: 15,
minZoom: 4,
maxZoom: 30
});
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, '
}).addTo(map);検索BOX
検索BOXの入力値を、getPosition()関数から取得しています。
<form id="seachForm" >
<input type="text" value="新宿駅" id="place" style="width: 300px; height: 40px;">
<button type="button" style="width: 50px; height: 40px;" onclick="getPosition()">検索</button><br>
</form>getPosition()関数の処理内容は、以下の通りです。
- ajaxでurlの文字列を渡して、結果をfor文でlogに表示しています。
- 複数の検索結果からその内1つをmap.panTo関数で現在の緯度、経度に設定しています。
- 求まった緯度、経度をL.markerでマーカを付けています。ポップアップで”Hellow World!”を表示しています。
function getPosition()
{
var place = document.getElementById('place').value;
logWrite("Search " + place,"info");
var address = place;
$.ajax({
url:'https://msearch.gsi.go.jp/address-search/AddressSearch?q=' + address,
}).done(function(res, textStatus, jqXHR) {
if( res.length ){
var latlng = res[0].geometry.coordinates;
for(var i = 0; i < res.length ; i++){
var title = res[i].properties.title;
var latlng1 = res[i].geometry.coordinates;
logWrite(i + ") " + title + " : " + latlng1[1] + " , " + latlng1[0], "info");
if(title == place){
latlng = latlng1;
}
}
map.panTo(new L.LatLng(latlng[1],latlng[0]));
//clear maker
if (map && currntMaker) {
map.removeLayer(currntMaker);
currntMaker = null;
}
var popup = L.popup();
currntMaker = L.marker([latlng[1],latlng[0]]).addTo(map).on('click', function (e) {
popup.setLatLng(e.latlng)
.setContent("Hellow World!!")
.openOn(map);
});
}
});
}リンク先
以下のサイトを参照ください。
無料でMapを作ろう