概要
サイトAからサイトBにデータ情報を受け渡す方法は、とても簡単です。

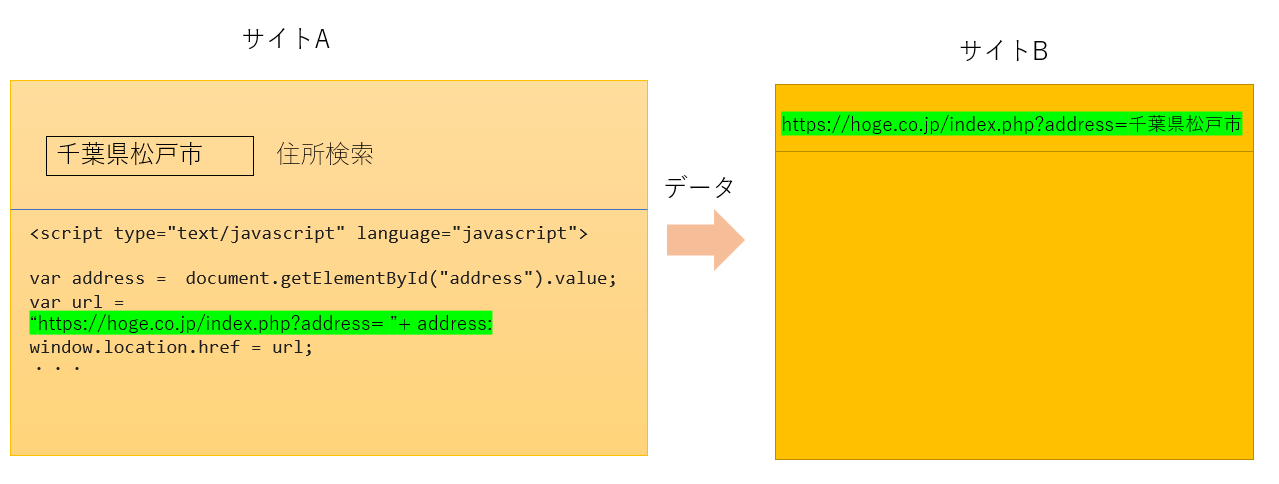
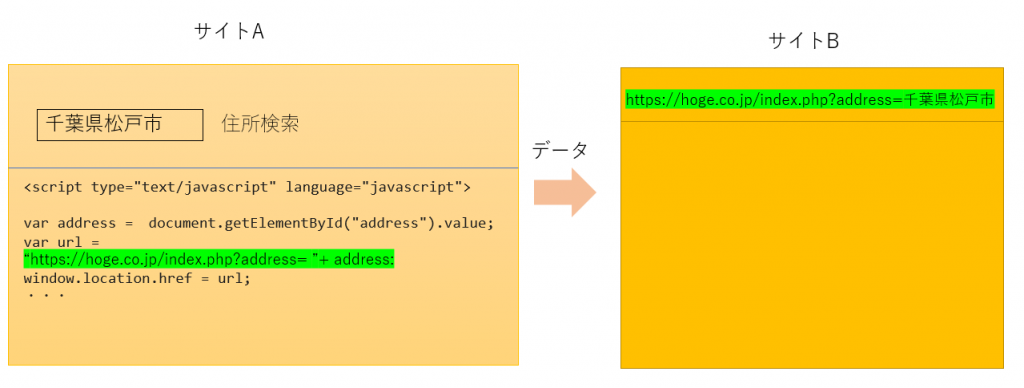
GETによる方法1
サイトA
- 以下のようにhtmlを作成します。
- HTTP通信は、GETを使用します。
- “キー”=”バリュー”の形で、受け渡しします。
- 例えば、http://hoge.co.jp/index.php?address=千葉県松戸市 のような形式です。?の後に”キー”=”バリューを記述します。
- 複数ある場合の区切り文字は&です。例えば、http://hoge.co.jp/index.php?address=千葉県松戸市&abc=ABC
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>住所の入力</title>
</head>
<body>
<script type="text/javascript" language="javascript">
function onButtonClick() {
var address = document.getElementById("address").value;
var url ="http://hoge.co.jp/index.php?address=" + address;
window.location.href = url;
}
</script>
<form action="#" method="GET">
<input type="text" id="address" value="千葉県松戸市" >
<input type="button" value="住所検索" onclick="onButtonClick();" ></p>
</form>
</body>
</html>サイトB
- 以下のようにindex.phpを作成します。
- $_GETに連想配列の形式で入ってきますので、キーを指定して値を取り出します。
<?php
$address = $_GET['address'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "UFT-8"/>
<title>データ受け取り</title>
</head>
<body>
<h1>受け取りデータ</h1>
<?php echo $address; ?>
</body>
</html>受け取り結果は、以下のようになります。
受け取りデータ
千葉県松戸市GETによる方法2
サイトA
- 以下のようにhtmlを作成します。
- HTTP通信は、GETを使用します。
- http://hoge.co.jp/index.phpの後に &name=valueの形式で値が渡ります。
- 例では、 http://hoge.co.jp/index.php&address=東京都千代田区丸の内 となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>住所の入力</title>
</head>
<body>
<form action="http://hoge.co.jp/index.php" method="get">
<input type="text" id="address" name="address" value="東京都千代田区丸の内" >
<input type="submit" value="住所検索" ></p>
</form>
</body>
</html>サイトB
- 以下のようにindex.phpを作成します。
- $_GETに連想配列の形式で入ってきますので、キーを指定して値を取り出します。
<?php
$address = $_GET['address'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "UFT-8"/>
<title>データ受け取り</title>
</head>
<body>
<h1>受け取りデータ</h1>
<?php echo var_dump($_GET); echo "<br>" ?>
<?php echo "Method = " . $_SERVER["REQUEST_METHOD"]; echo "<br>" ?>
<?php echo $address; ?>
</body>
</html>受け取り結果は、以下のようになります。
受け取りデータ
array(1) { ["address"]=> string(42) "東京都千代田区丸の内" }
Method = GET
東京都千代田区丸の内POSTによる方法
サイトA
- 以下のようにhtmlを作成します。
- HTTP通信は、POSTを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>住所の入力</title>
</head>
<body>
<form action="http://hoge.co.jp/index.php" method="post">
<input type="text" id="address" name="address" value="東京都千代田区丸の内" >
<input type="submit" value="住所検索" ></p>
</form>
</body>
</html>サイトB
- $_POSTに連想配列の形式で入ってきますので、キーを指定して値を取り出します。
<?php
$address = $_POST['address'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "UFT-8"/>
<title>データ受け取り</title>
</head>
<body>
<h1>受け取りデータ</h1>
<?php echo var_dump($_POST); echo "<br>" ?>
<?php echo "Method = " . $_SERVER["REQUEST_METHOD"]; echo "<br>" ?>
<?php echo $address; ?>
</body>
</html>受け取り結果は、以下のようになります。
受け取りデータ
array(1) { ["address"]=> string(30) "東京都千代田区" }
Method = POST
東京都千代田区