概要
- 問い合わせのフォームのインストール~カスタマイズまで、10分程度で終了する方法を説明します。
- 郵便番号を入力すると、都道府県、市町村名を補完します。
- メールアドレスは、確認用に2回入力させます。
- 住所は任意入力とします。

Contact Form 7のインストール
「プラグイン」メニューのキーワード検索で、検索し Contact Form 7をインストールします。

Contact Form 7のカスタマイズ
メニューの「お問い合わせ」
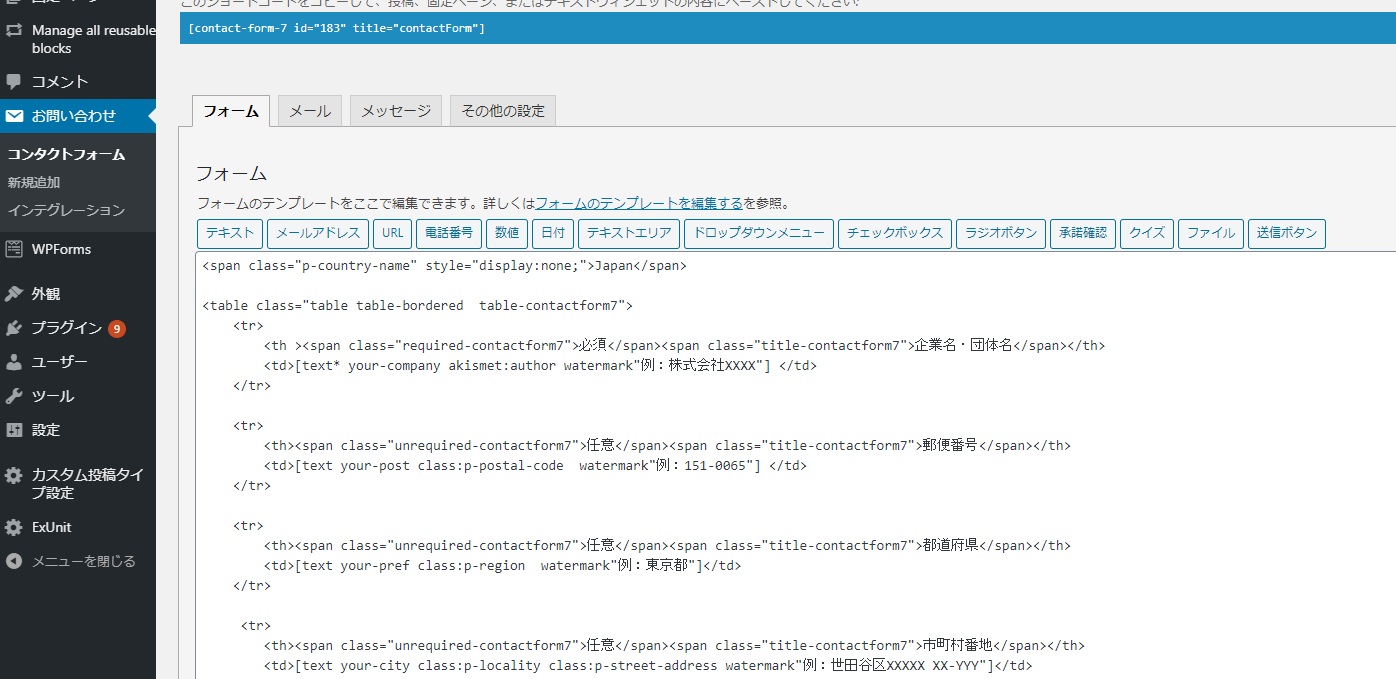
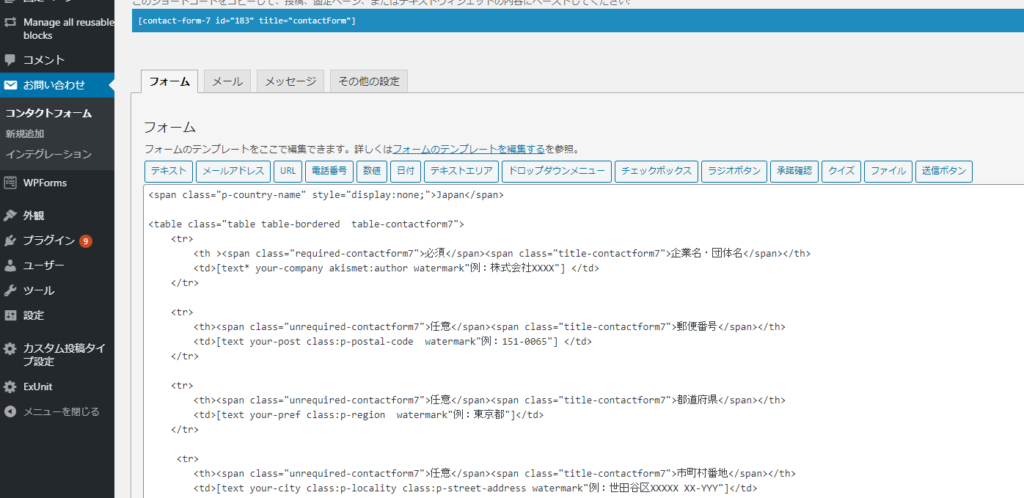
メニューの「お問い合わせ」からフォームを作成します。

フォームには、以下のコードを張り付けます。
<span class="p-country-name" style="display:none;">Japan</span>
<table class="table table-bordered table-contactform7">
<tr>
<th ><span class="required-contactform7">必須</span><span class="title-contactform7">企業名・団体名</span></th>
<td>[text* your-company akismet:author watermark"例:株式会社XXXX"] </td>
</tr>
<tr>
<th><span class="unrequired-contactform7">任意</span><span class="title-contactform7">郵便番号</span></th>
<td>[text your-post class:p-postal-code watermark"例:151-0065"] </td>
</tr>
<tr>
<th><span class="unrequired-contactform7">任意</span><span class="title-contactform7">都道府県</span></th>
<td>[text your-pref class:p-region watermark"例:東京都"]</td>
</tr>
<tr>
<th><span class="unrequired-contactform7">任意</span><span class="title-contactform7">市町村番地</span></th>
<td>[text your-city class:p-locality class:p-street-address watermark"例:世田谷区XXXXX XX-YYY"]</td>
</tr>
<tr>
<th><span class="unrequired-contactform7">任意</span><span class="title-contactform7">ビル名</span></th>
<td>[text your-build addr id:addr watermark"例:XXXXXビル 3F 302"]</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">担当者名</span></th>
<td>[text* your-name id:your-name watermark"例:山田 一郎"]</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">電話番号</span></th>
<td>[tel* tel-number watermark"例:XXX-YYY-ZZZZ"]</td>
</tr>
<tr>
<td rowspan="2"><span class="required-contactform7">必須</span><span class="title-contactform7">メールアドレス</span></td>
<td>[email* your-email akismet:author_email watermark"例:hogehoge@xxxxx.co.jp"]</td>
</tr>
<tr>
<td> 確認用 [email* your-email_confirm akismet:author_email watermark"確認用"]</td>
</tr>
<tr>
<th><span class="required-contactform7">必須</span><span class="title-contactform7">お問合せ内容</span></th>
<td>[textarea* your-message watermark""]</td>
</tr>
</table>
<p class="text-center">[submit class:btn class:btn-success class:btn-lg "送信する"]</p>メールの設定
- メニューの「お問い合わせ」からメールの設定を行います。
- 自分宛て、ユーザー向け(自動送信)の2つのメールの設定を行います。
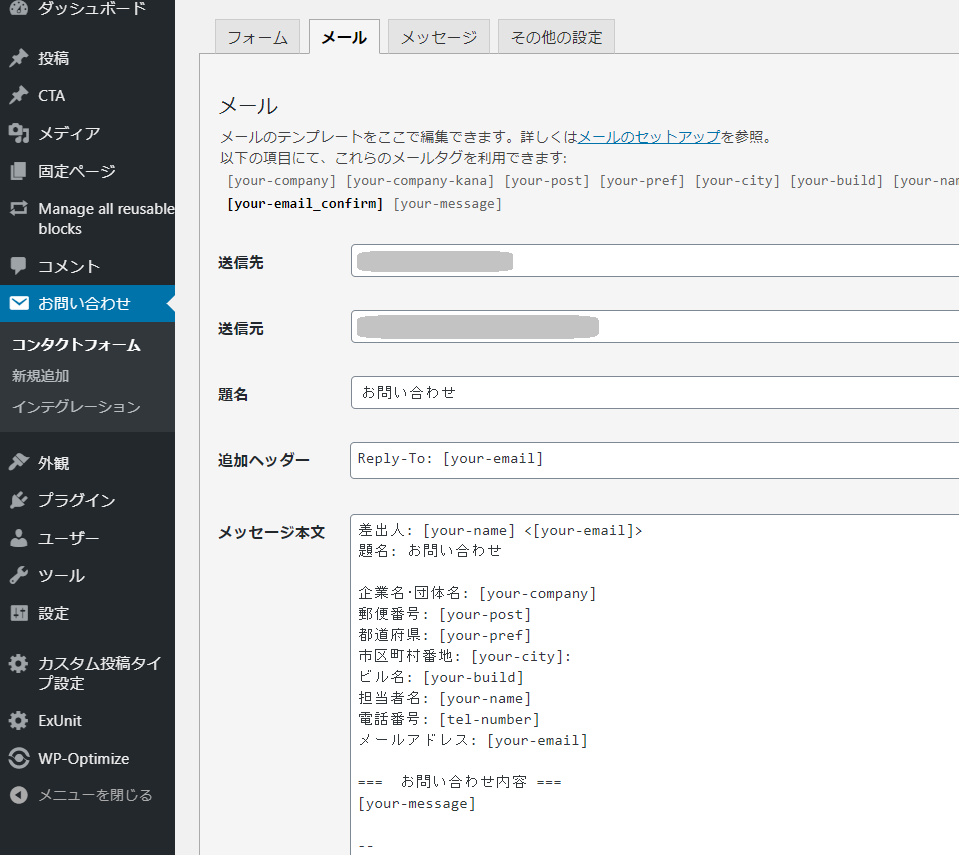
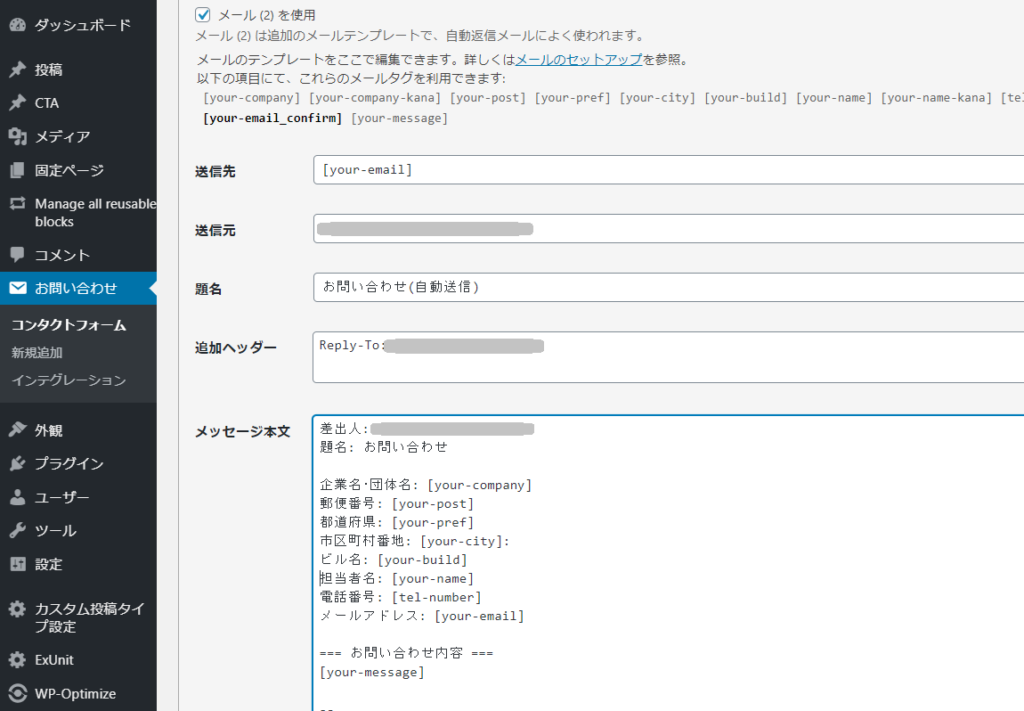
自分宛て
送信元、送信先のメールアドレスを設定します。

メッセージ本文には、以下のコードを貼り付けます。
差出人: [your-name] <[your-email]>
題名: お問い合わせ
企業名・団体名: [your-company]
郵便番号: [your-post]
都道府県: [your-pref]
市区町村番地: [your-city]:
ビル名: [your-build]
担当者名: [your-name]
電話番号: [tel-number]
メールアドレス: [your-email]
=== お問い合わせ内容 ===
[your-message]
--
このメールは (http://xxx@yyyy.co.jp/) のお問い合わせフォームから送信されましたユーザー向け(自動送信)
メールの送信元は、適時変更します。

メッセージ本文には、以下のコードを貼り付けます。 メールの差出人など、適時変更します。
差出人: info@xxxxx.co.jp
題名: お問い合わせ
企業名・団体名: [your-company]
郵便番号: [your-post]
都道府県: [your-pref]
市区町村番地: [your-city]:
ビル名: [your-build]
担当者名: [your-name]
電話番号: [tel-number]
メールアドレス: [your-email]
=== お問い合わせ内容 ===
[your-message]
--
このメールは (http://xxxxx.co.jp/) のお問い合わせフォームから自動送信されましたstyle.cssに追加
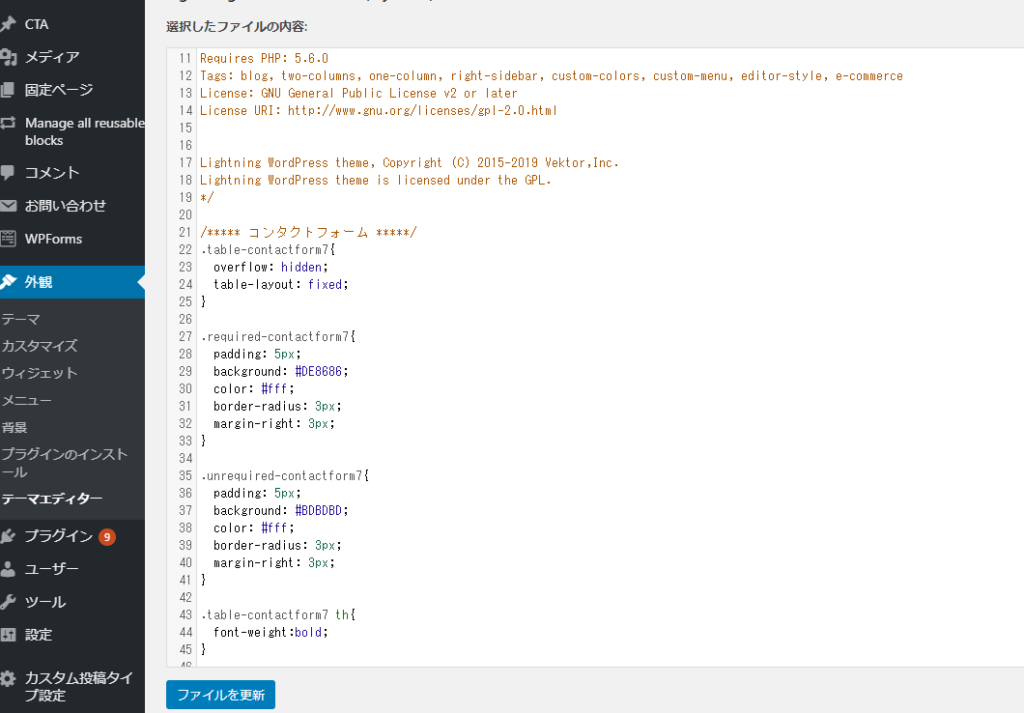
メニューの「外観」⇒ 「テーマエディター」のstyle.cssにスタイルシートを加えます。

CSSは、末尾に以下のコードをコピーして貼り付けます。
/***** コンタクトフォーム *****/
.table-contactform7{
overflow: hidden;
table-layout: fixed;
}
.required-contactform7{
padding: 5px;
background: #DE8686;
color: #fff;
border-radius: 3px;
margin-right: 3px;
}
.unrequired-contactform7{
padding: 5px;
background: #BDBDBD;
color: #fff;
border-radius: 3px;
margin-right: 3px;
}
.table-contactform7 th{
font-weight:bold;
}
.table-contactform7 td{
font-weight:bold;
}
.table-contactform7 input,
.table-contactform7 textarea{
max-width: 90% !important;
margin: 5px 10px 10px 5px;
}
.address-100 input{
max-width: 90% !important;
margin: 5px 10px 10px 5px;
}
.message-100 textarea{
width: 100%;
margin: 5px 10px 10px 5px;
}
@media screen and (min-width: 900px){
.table-contactform7 th{
width:28%;
}
}
@media screen and (max-width: 900px){
.table-contactform7{
display:block;
}
.table-contactform7 tbody,
.table-contactform7 tr{
display: block;
width: 100%;
background: #BDBDBD;
}
.table-contactform7 th{
width:100%;
display:block;
margin: 0 auto;
border:none;
background: #BDBDBD;
}
.table-contactform7 td{
display: list-item;
list-style-type:none;
margin:0;
padding:0;
width: 100%;
border-top: none !important;
background: #BDBDBD;
}
functions.phpへ追加
- メニューの「外観」⇒ 「テーマエディター」のfunctions.phpにコードを加えます。
- メールアドレスのチェックを行いますので、末尾に以下をコピーして貼り付けます。
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );
add_filter( 'wpcf7_validate_email', 'wpcf7_validate_email_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_validate_email_filter_extend', 11, 2 );
function wpcf7_validate_email_filter_extend( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
$_POST[$name] = trim( strtr( (string) $_POST[$name], "n", " " ) );
if ( 'email' == $type || 'email*' == $type ) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){ //確認用メルアド入力フォーム名を ○○○_confirm としています。
$target_name = $matches[1];
if ($_POST[$name] != $_POST[$target_name]) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
} else {
$result['valid'] = false;
$result['reason'][$name] = '確認用のメールアドレスが一致していません';
}
}
}
}
return $result;
}ショートコード
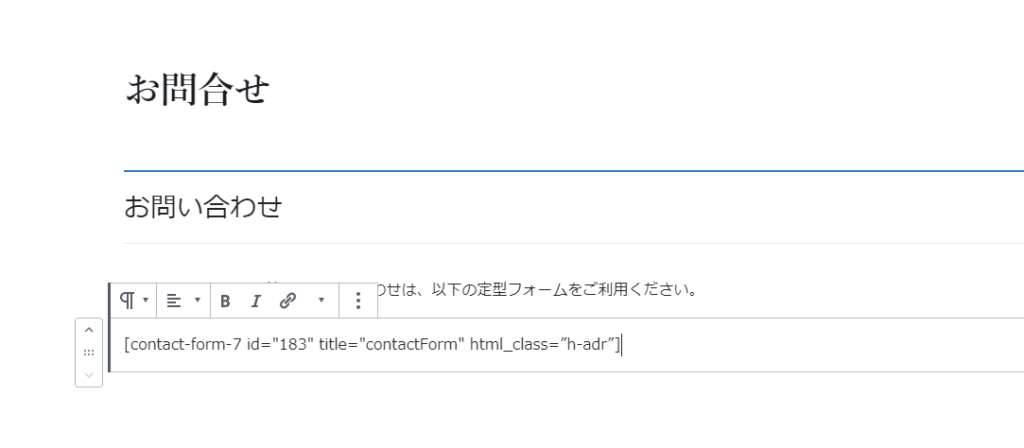
固定ページに以下のショートコードを張り付けます。idは、適時変更してください。
[contact-form-7 id="183" title="contactForm" html_class=”h-adr”]
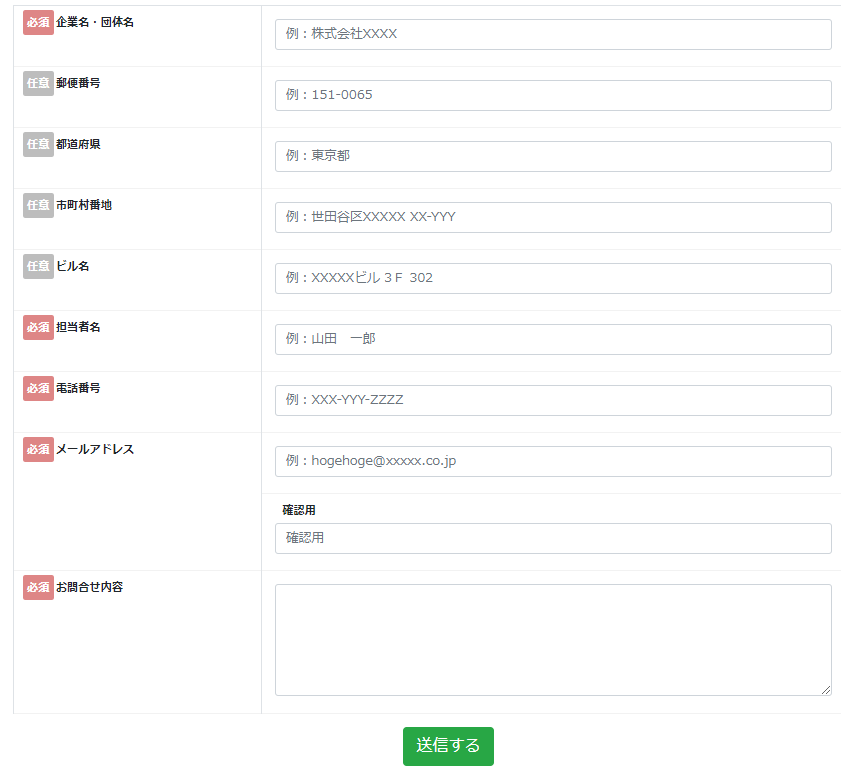
記述例

以上で設定は終わりです。必須項目を入力してメールが自分に送付されるか確かめましょう。