概要
- jqueryで簡単にダイアログ作成を行います。
- Moldalのダイアログ作成を行います。
htmlソース
<html>
<head>
<title>ダイアログのテスト</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/pepper-grinder/jquery-ui.css">
</head>
<style>
/*******************************************
jquery のダイアログのカスタマイズ
********************************************/
/* モーダル時のバックグランドの色 */
.ui-widget-overlay
{
opacity: .20 !important; /* Make sure to change both of these, as IE only sees the second one */
filter: Alpha(Opacity=50) !important;
background: rgb(50, 50, 50) !important; /* This will make it darker */
}
/* タイトルバーのフォント */
.ui-dialog-titlebar{
padding: 0.3rem !important;
font-size: 1.0rem;
}
/* ボタンのカスタマイズ */
.ui-dialog-buttonset{
width: 100%;
display: flex;
display: -webkit-flex;
text-align: center; /* センタリング */
justify-content: space-around;
-webkit-justify-content: space-around;
}
</style>
<body>
<div >
<div>
<input type="button" id="btn3" value="サンプル実行ボタン">
</div>
</div>
<!-- 入力ダイアログ -->
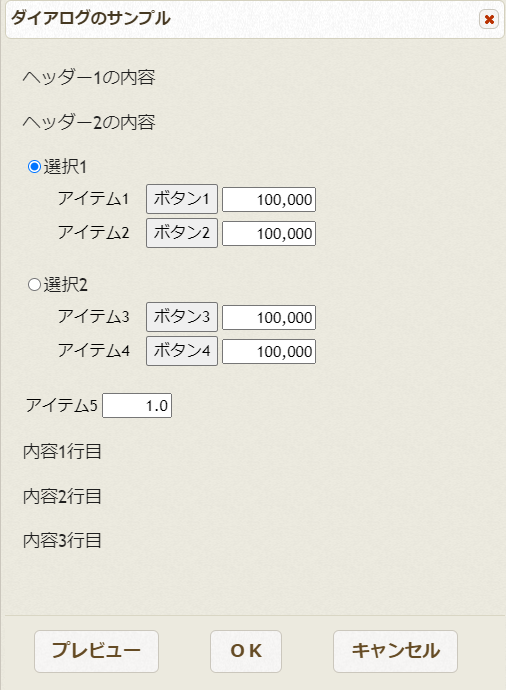
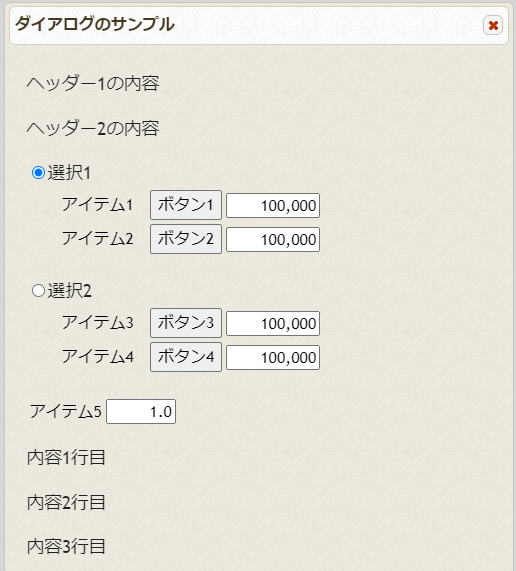
<div id="dialogSample" title="ダイアログのサンプル">
<p id="abc_header1">ヘッダー1の内容</p>
<p id="abc_header2">ヘッダー2の内容</p>
<input type="radio" id = "abc_radio1" name="radios" checked>選択1
<table >
<tr>
<td> アイテム1 <button type="button" id="btn_1" >ボタン1</button></td>
<td><input id="item1" type="text" onblur="kanmaChange(this);" pattern="\d*" size="8" value="100,000" style="text-align: right"></td>
</tr>
<tr>
<td> アイテム2 <button type="button" id="btn_2" >ボタン2</button></td>
<td><input id="item2" type="text" onblur="kanmaChange(this);" pattern="\d*" size="8" value="100,000" style="text-align: right"></td>
</tr>
</table>
<br>
<input type="radio" id = "abc_radio2" name="radios" >選択2
<table >
<tr>
<td> アイテム3 <button type="button" id="btn_3n" >ボタン3</button> </td>
<td><input id="item3" type="text" onblur="kanmaChange(this);" pattern="\d*" size="8" value="100,000" style="text-align: right"></td>
<td id="item3Comment"></td>
</tr>
<tr>
<td> アイテム4 <button type="button" id="btn_4n" >ボタン4</button></td>
<td><input id="item4" type="text" onblur="kanmaChange(this);" pattern="\d*" size="8" value="100,000" style="text-align: right"></td>
</tr>
</table>
<br>
<table>
<tr>
<td>アイテム5</td>
<td><input id="item5" size="5" value="1.0" style="text-align: right;"></td>
</tr>
</table>
<p id="abc_info1">内容1行目</p>
<p id="abc_info2">内容2行目</p>
<p id="abc_info3">内容3行目</p>
</div>
<script type="text/javascript">
//javascriptの初期化で行う
$(function() {
// 入力ダイアログを定義
$("#dialogSample").dialog({
autoOpen: false,
height: 700,
width: 500,
modal: true,
buttons: {
"プレビュー": function() {
//例えばjavascritの関数をCall
// preView():
},
"OK": function() {
//例えばjavascritの関数をCall
// OKFunction():
$(this).dialog("close");
},
"キャンセル": function() {
//例えばjavascritの関数をCall
// CloseFunction():
$(this).dialog("close");
}
}
});
// 入力ダイアログを表示
$("#btn3").click(function() {
$("#dialogSample").dialog("open");
return false;
});
});
</script>
</body>
</html>
説明
html部分
- html部分は、普通にhtmlソースで書きます。特にダイアログを使用する上で制限はありません。
javascript
- OKボタンなどを配置します。
- ダイアログの定義、初期化などを行います。
- <div id=”dialogSample” ~>と$(“#dialogSample”).dialog({~ でid要素でダイアログと紐付けます。
CSS
- モーダル時のバックグランドの色、タイトルバーのフォント、ボタンのカスタマイズ等ができます。